WordPress is one of the internet’s most used CMS systems. It’s gained popularity due to the insane amount of features and free, open-source community that surrounds it. With every project though, a few bugs can pop up.
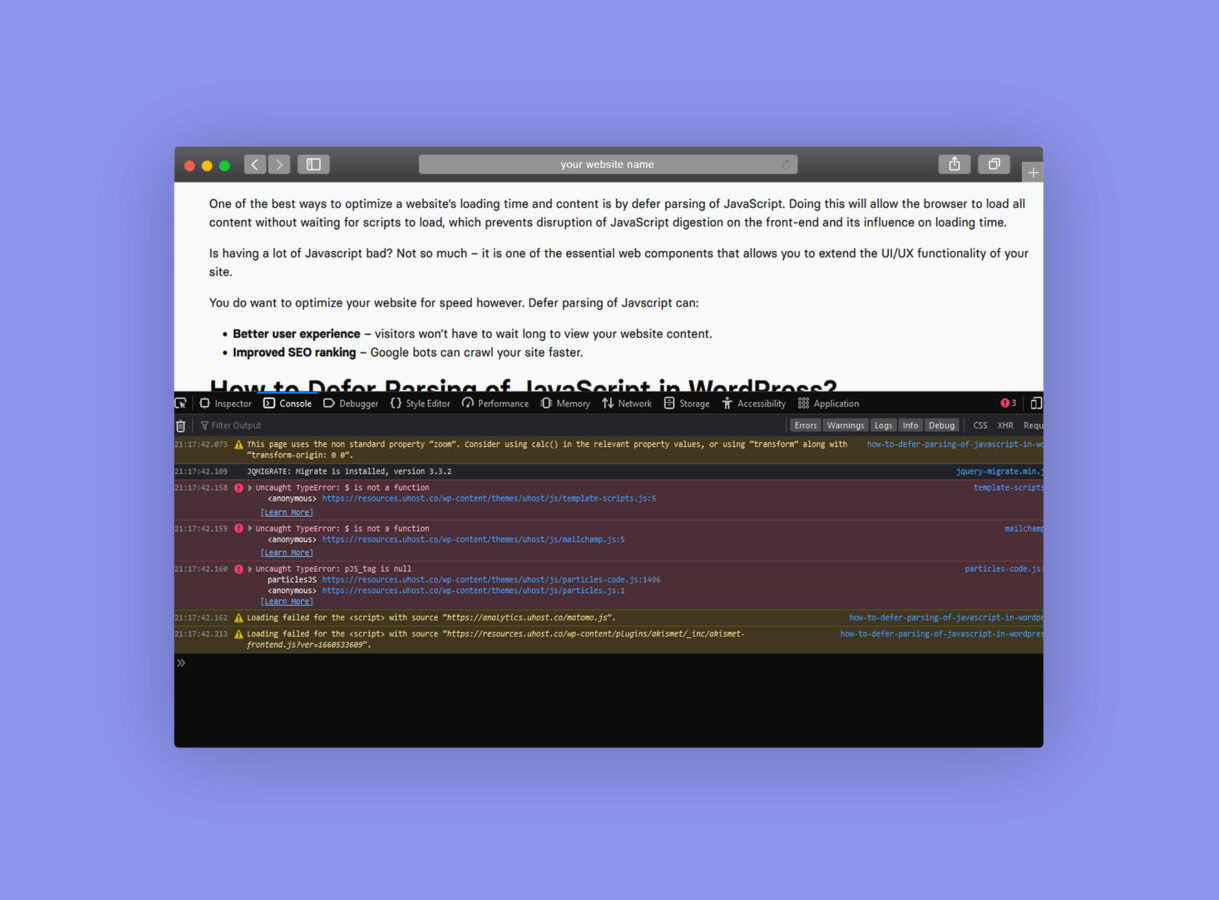
One of these bugs is the $ is not a function WordPress error. This issue causes scripts to not work on the website because $ is not defined.
In this article, we’ll go over the $ is not a function WordPress error and how to fix it.
What is the $ is not a function of WordPress Error?
$ is not a function WordPress error happens when your Javascript code comes before the jQuery library. For example, your theme or plugin executes some sort of Javascript before the correct library is loaded – you get this error.
By default, WordPress can’t understand $ as jQuery and you’ll have to make some fixes to correct this error. It should not be too hard to fix for most WordPress users, but you’ll have to understand some coding basics.

If you’re making changes to your WordPress site – your theme, plugins, etc. – we do recommend to do a backup of your website in your uHost Dashboard. If you make some mistakes and want to simply get your site easily back up and running, you can restore your working backed-up version.
Try Our Plugin to Fix $ Is Not a Function
The easiest way to fix this? Try our plugin by downloading it here.
Use $ instead of jQuery in WordPress
One of the easy routes to fix this issue is to use $ in WordPress instead of jQuery. You will have to enqueue the script in your theme’s functions.php file.
wp_enqueue_script("jquery");Most WordPress plugin and theme developers are aware of this issue. They rather use jQuery instead of the $ sign to be safe.
For example, the normal jQuery anywhere should look like this:
$(“#element”).function();In WordPress the jQuery looks like this:
jQuery(“#element”).function();Writing jQuery in a script hundreds of times does increase the size of your script (and in our opinion, a bit uneccessary for those extra bytes). It’s recommended that you map jQuery to be mapped to $ in the footer of your website. You can try so by copying and pasting the following code in the footer file of your theme:
(function($) {
// console.log($);
})( jQuery );If you would like to add the code to the header of your theme, use the following code:
jQuery(document).ready(function( $ ) {
// console.log($);
});With this code, you can write a clean, error-free script for your website.
Use a New Name for jQuery
The jQuery library is quite versatile, one ability is carries is to change the $ to any particular name you have in mind. To use a new name for jQuery, try the following code and replace the name element with one you have in mind
var j = jQuery.noConflict();
j( "div p" ).hide();
// Do something with another library's $()
$( "content" ).style.display = "none";Disable noConflict Mode
To turn off the jQuery.noConflict in WordPress, try the following code in your header:
var $ = jQuery.noConflict();This code should turn off the noConflict mode completely.
The $.noConflict command gives you the ability to control the $ variable back to whatever library it was first assigned to. This code makes sure that jQuery doesn’t have any conflict with the $ object of other libraries.
Conclusion
In this article, hopefully we solved your $ is not a function error in WordPress. To re-cap, this error is usually caused when your code is executed before calling the jQuery library and if you are using ‘$’ instead of ‘jQuery’ in WordPress.
You can use a function in either your header or footer to change the name $ to any name you want. You can also simply disable noConflict mode in WordPress. noConflict mode gives you the ability to control the $ variables and assign them to any library they were originally assigned to.
This will prevent the conflict between $ object of other libraries.